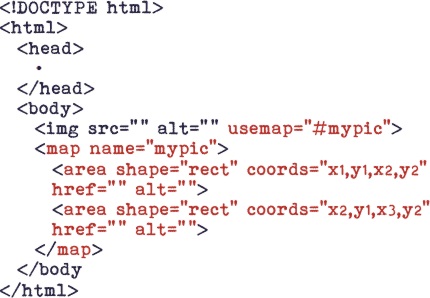
Coords In Html Image Mapping – Here is a full guide on how to create an image map in Windows 11/10. An image map is basically an image that contains multiple clickable regions redirecting users to a specific URL. For example . You can use one of these classes to help you determine the horizontal and vertical coordinates of a mouse about where the cursor resides in an image, panel or other control that resides .
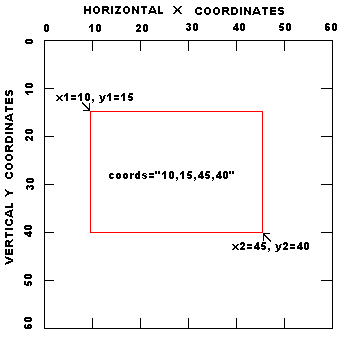
Coords In Html Image Mapping
Source : www.scaler.com
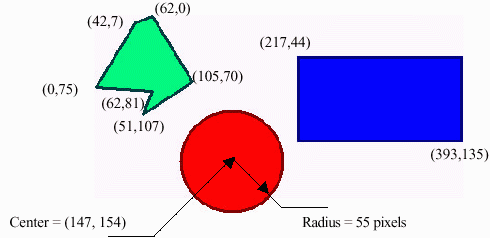
HTML Image Maps
Source : www.w3schools.com
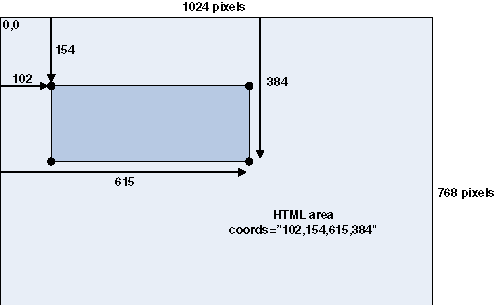
Image Map Basics
Source : bucarotechelp.com
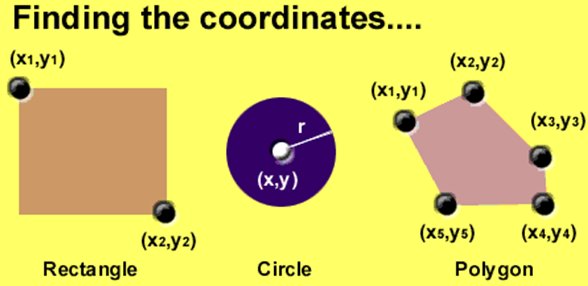
CSCI 1710 Image Maps Basics
Source : faculty.etsu.edu
Imagemaps
Source : www.sagehill.net
4 Quick Steps To Make An Image Map In HTML (With Code Example) »
Source : html.com
VirtualMV/HTML/Basic/Multimedia/Image map WikiEducator
Source : wikieducator.org
javascript Google Maps: How to add HTML elements to specific
Source : stackoverflow.com
HTML Email Image Map Support and Suggestions for 2019 | Campaign
Source : www.campaignmonitor.com
HTML Image Mapping / Image Maps [ Coordinates, Area ] YouTube
Source : m.youtube.com
Coords In Html Image Mapping Image Mapping in HTML | Scaler Topics: 2. Insert the picture you want to turn into an image map as you normally would. If necessary, adjust its size and position. 3. Select the “Insert” tab and click “Shapes.” Select the shape that . then click and drag on the U.S. map until your area is in the center of the image. Use the scale on the left side of the map to zoom in. The blue flood outline will remain in the center of the image. .